今回はFigmaで文字数に応じて伸びる文字のハイライト表現方法のご紹介です。
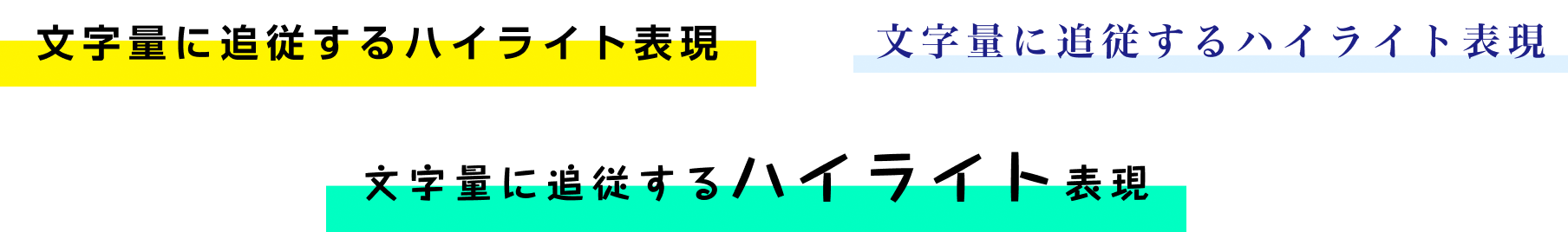
よく使われる文字のハイライト表現デザイン

このようなデザイン表現をWEB/紙のデザイン問わずよく見かけるかと思います。少ない工数で簡単に目立たせたい部分へ視線を向けられますよね。
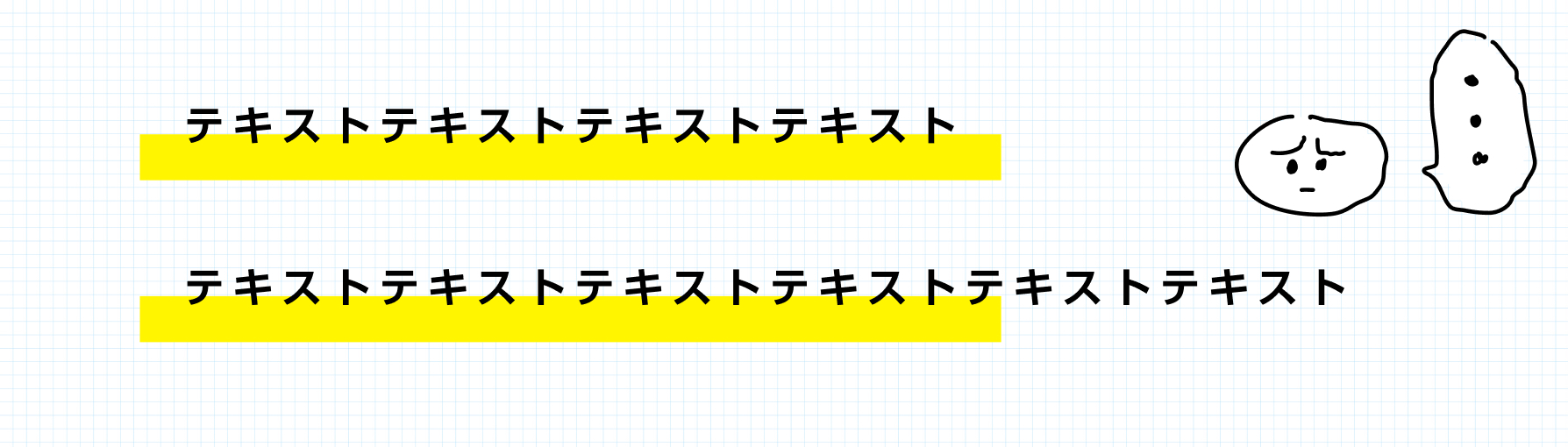
わりと簡単なので一つのファイル・ページの中で多用することの多いこのデザイン表現ですが、制作上、文字とハイライト部分を別々に作っていたため文字料に応じた変更に若干手間がかかっていました。

※ハイライトのかかる文字を増やしたい場合の例、文字の変更&線オブジェクトを伸ばす工程がそれぞれ必要
最近、ホームページ制作業務の中でこのハイライト表現で一番面倒な文字量に応じた調整を「1行限定」ではありますが自動化出来たので方法をご紹介したいと思います。
ハイライト部分の自動化
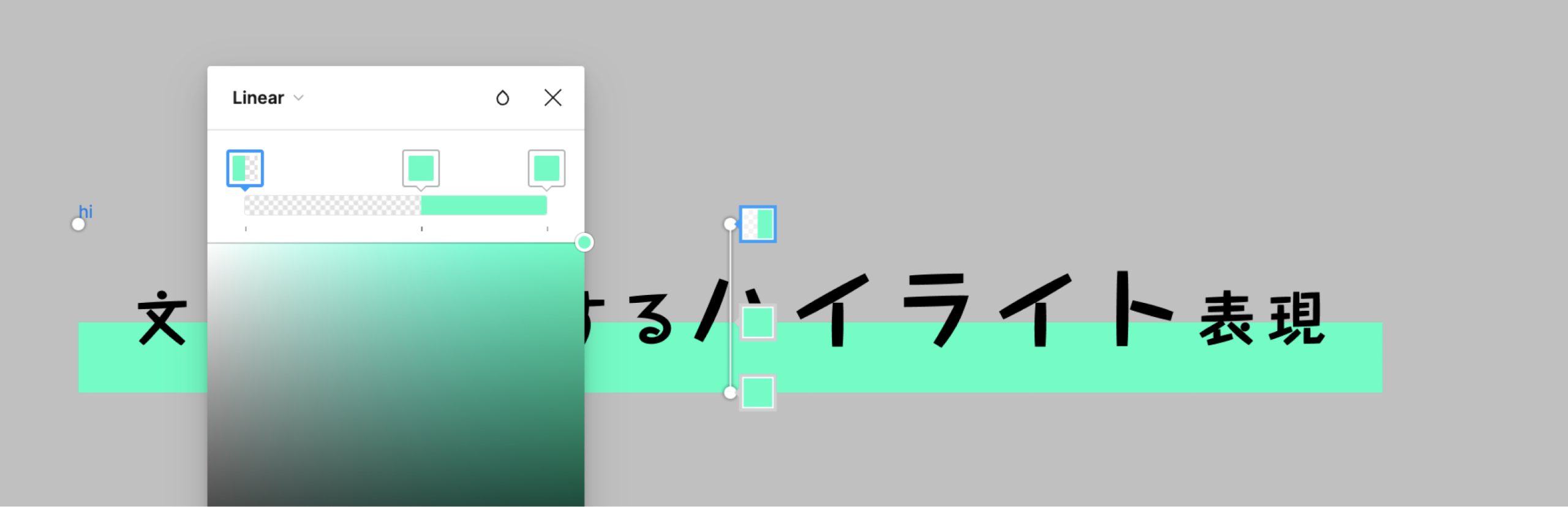
方法は簡単、文字をオートレイアウトでくくり、オートレイアウトのFlame側にハイライトの色を設定します。

Flameの「塗り」にはグラデーションをぱきっとこのようにかけてください。
そうすると文字の高さ内でグラデーションが2分割に塗り(100%)と塗り(0%)でかかり、文字量を自動で追従するハイライト表現ができます。
まとめ
いかがでしょうか?
現状、オートレイアウト機能に依存するため1行限定の方法ではあります。
※Figmaのオートレイアウト機能はcssでいうところのdisplay:flexで横並びになった項目をwrapさせることができません。
(世界中から要望がありそうなのでそのうちすぐ対応されそうですが…)
wrapが実装されればこの方法も複数行で使えそうです。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




