今回は自分が普段のホームページ制作に良く使っているおすすめFigmaプラグインのご紹介です!
Nisa Text

鬼便利度:👹👹
Figma上で箇条書きのリストをつくった時にあ~オートレイアウトだったらいいのに!と思うことありますよね!このプラグインをつかえばテキストを改行位置でそれぞれ分割することができます。単純にテキストを分割するだけではなく、そのままオートレイアウト化されたフレームに自動でしてくれる最高に便利なプラグインです。他にもすごく便利な機能がてんこ盛りなのですが主に分割機能ばかり使っちゃってます。
https://www.figma.com/community/plugin/739048247603902878/Nisa-Text
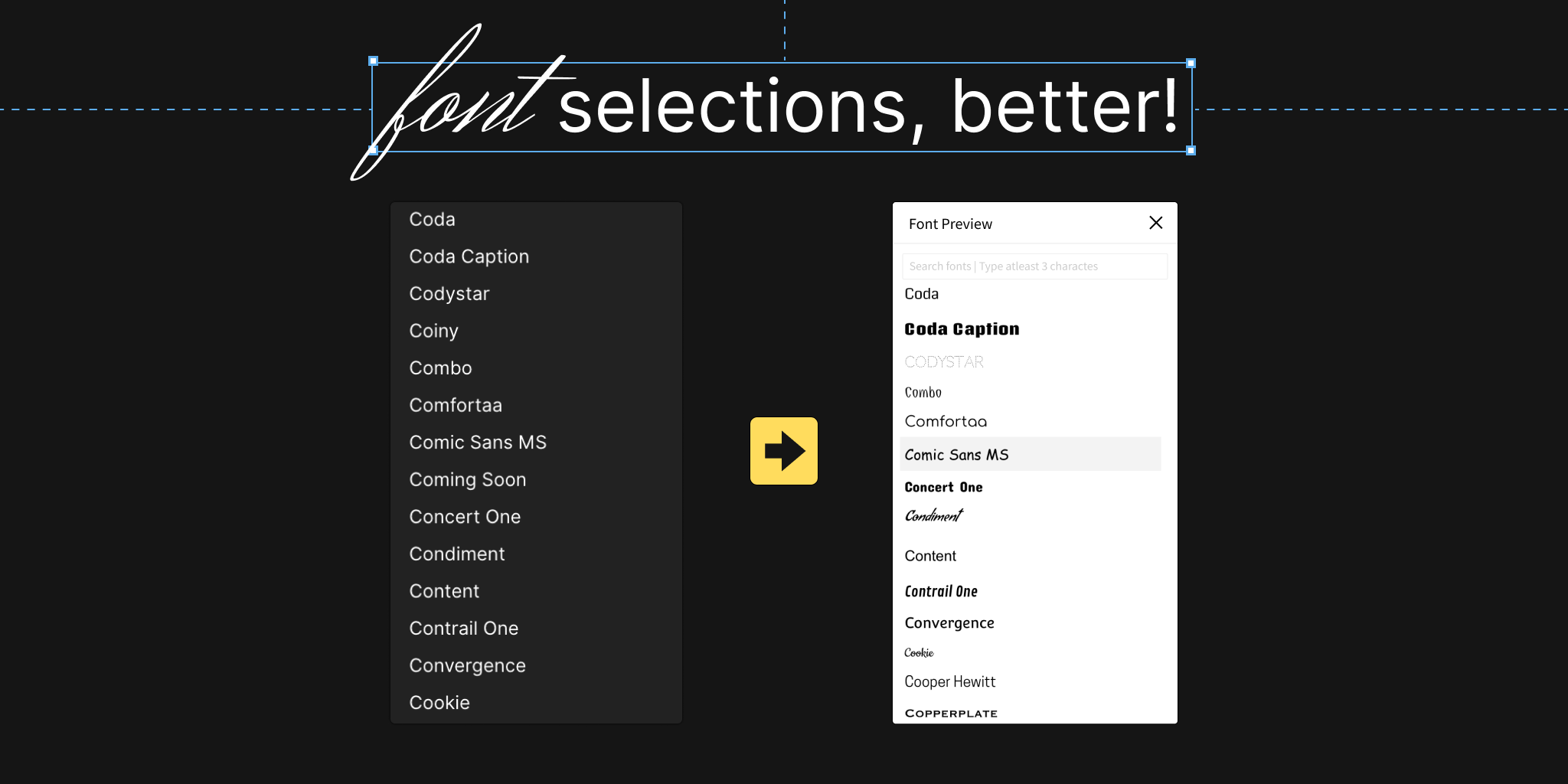
Better Font Picker

鬼便利度:👹
イラストレーターの感覚でFigmaのフォントプレビューを期待するとがっかりしますよね笑。イラストレーターのようにフォントをプレビューできるようになるので多数フォントを検討したいときなどに便利!
https://www.figma.com/community/plugin/739922281164562258/Better-Font-Picker
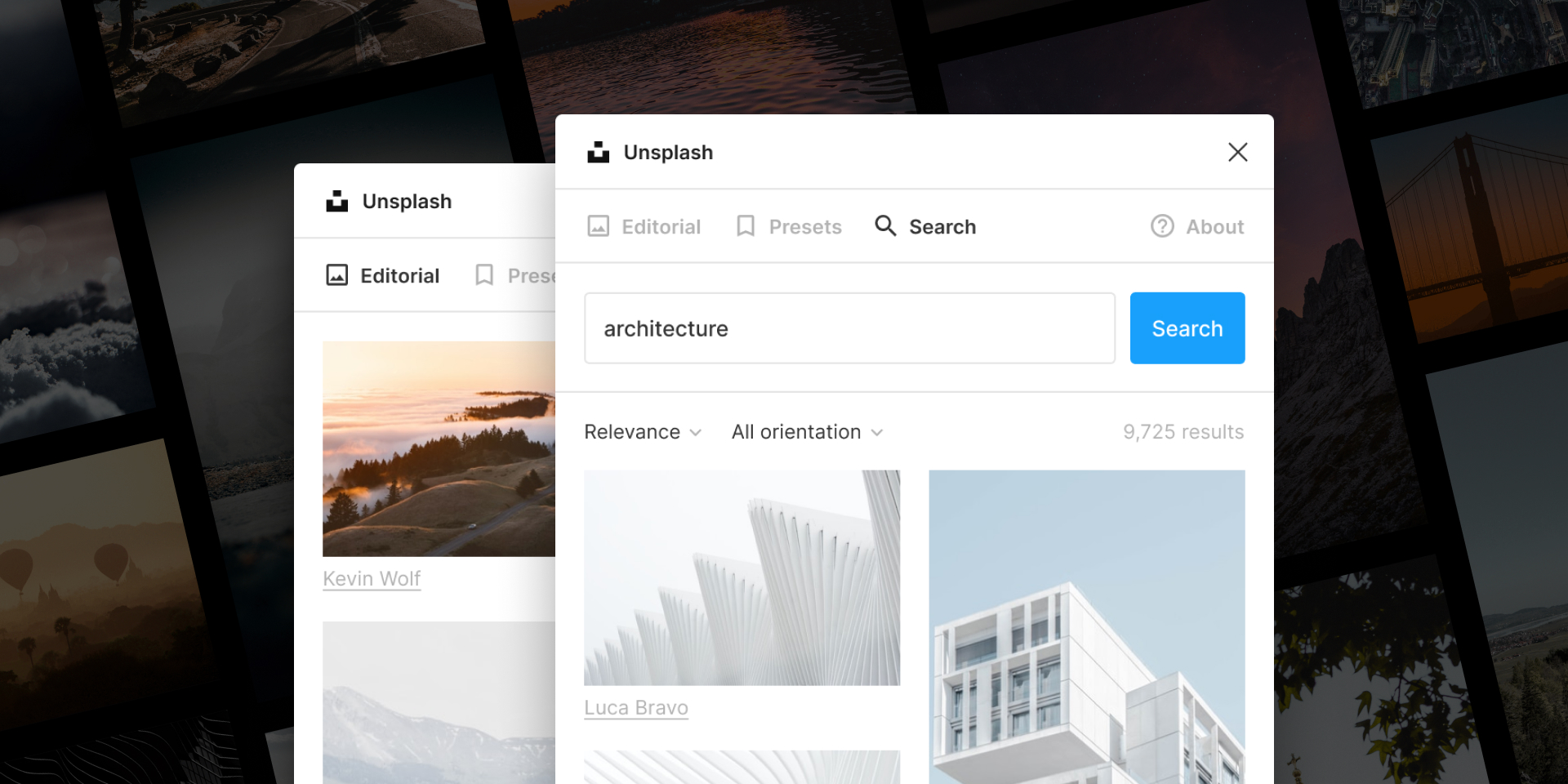
Unsplash

鬼便利度:👹👹👹👹
ご存知、超有名サービス:Unsplashのプラグインです!これはもう絶対いれましょう、サイト版より遥かに便利です、対象のフレームやシェイプを選択した状態でUnsplash上の写真を選択すると「塗り」に反映してくれます!
https://www.figma.com/community/plugin/738454987945972471/Unsplash
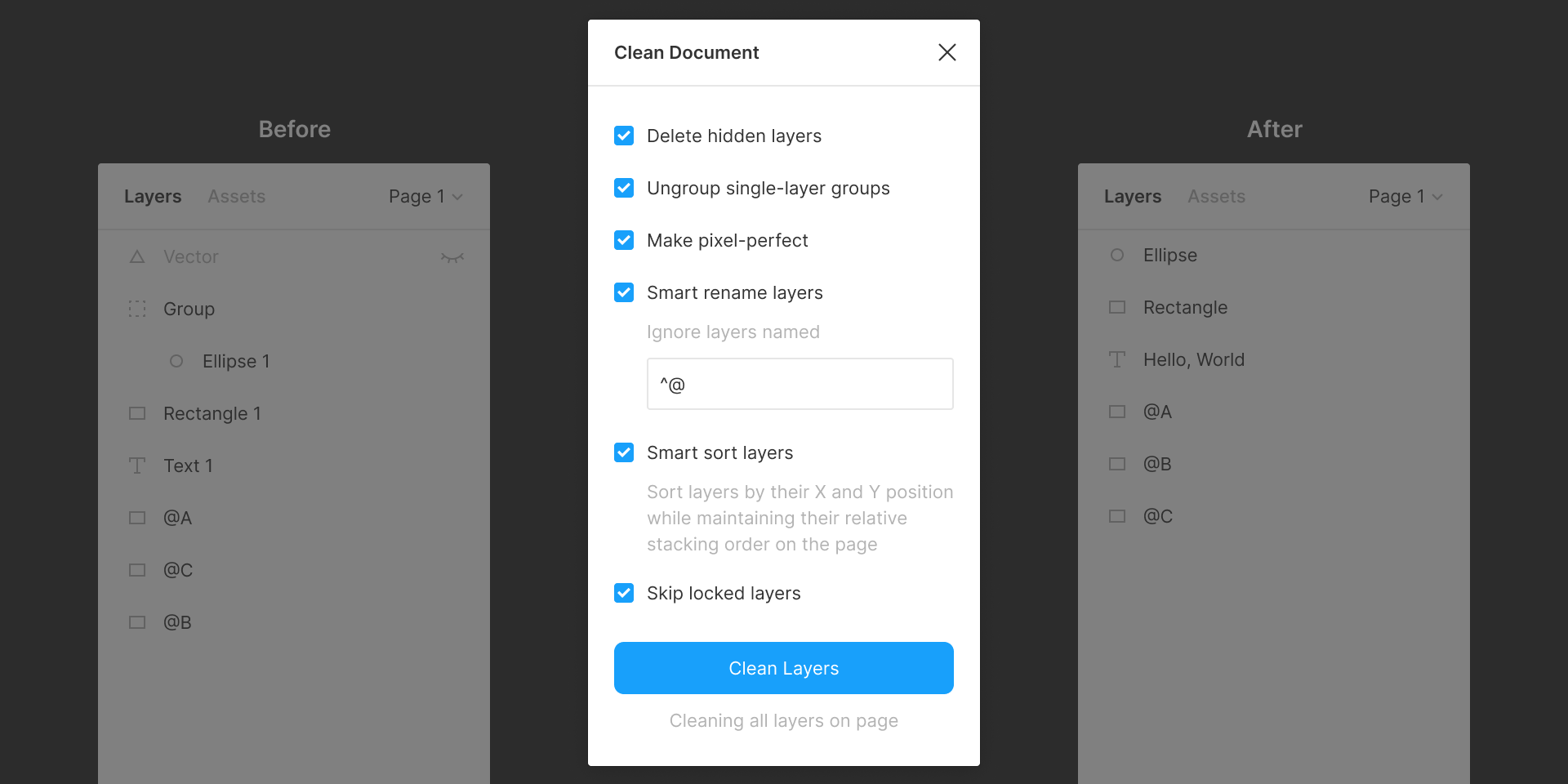
Clean Document

鬼便利度:👹👹
大規模サイトになればなるほどレイヤーがどんどん膨らんでいってしまってレイヤーの命名規則も統一が難しくなって来ると思います。
そんな時にレイヤーを用途別に整理整頓してくれるのがこのプラグインです!!
例えば..ロックされたレイヤーを無視したり、非表示レイヤーを一括で削除したり(便利!)、グループの中身が1つだけになってしまっているグループを解除(便利!)
特に便利なのが「Smart rename layers」です、ぜひお試し下さい。
https://www.figma.com/community/plugin/767379019764649932/Clean-Document
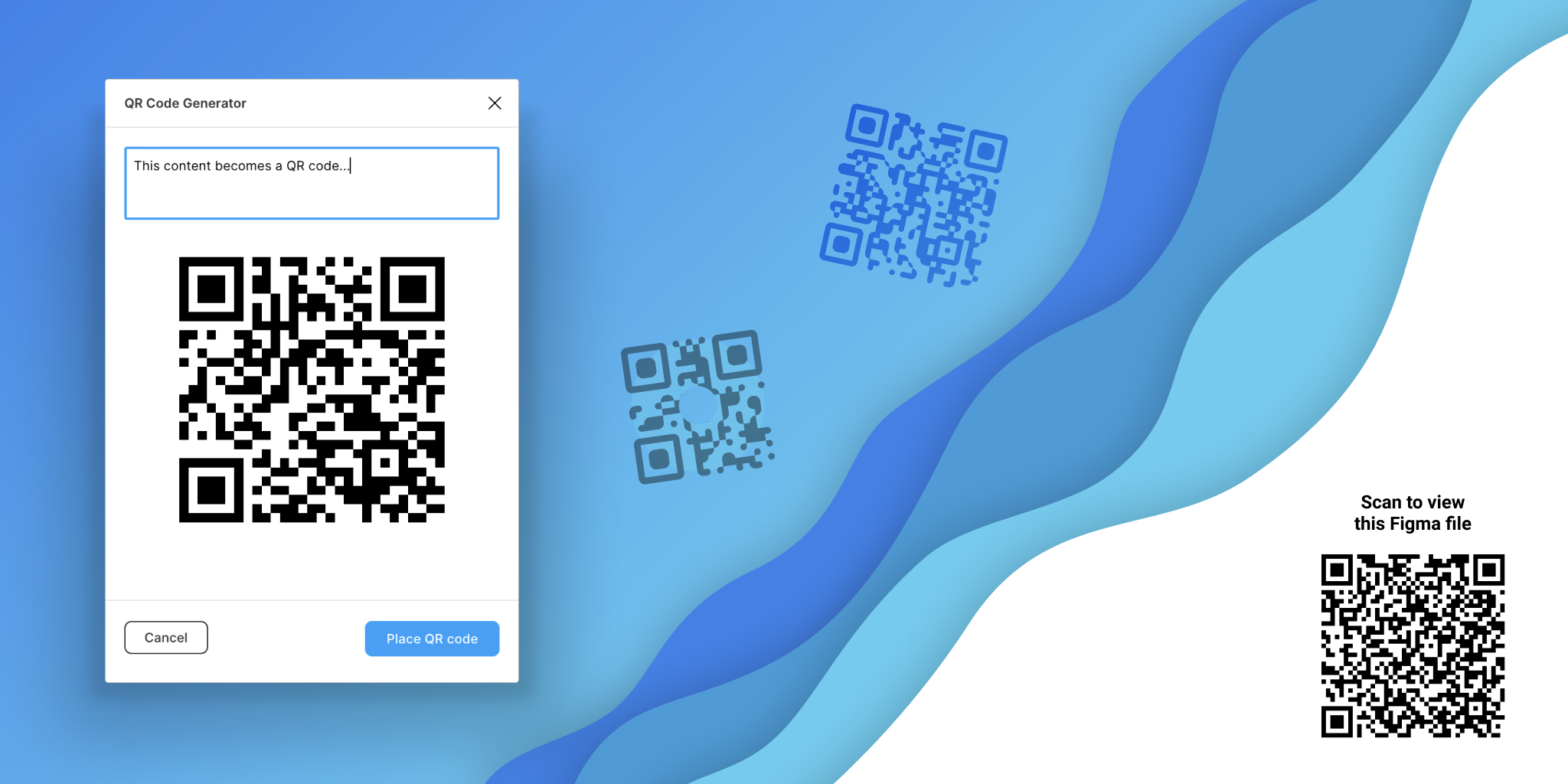
QR Code Generator

鬼便利度:👹👹👹
これはもうFigmaのデフォ機能に入れてほしいくらいの便利プラグインです、なんとURLをいれるとパスのQR Codeに変換してくれるんです!
便利すぎる!イラレにこれがあったらもっと楽になってたのに!
https://www.figma.com/community/plugin/735650288109030027/QR-Code-Generator
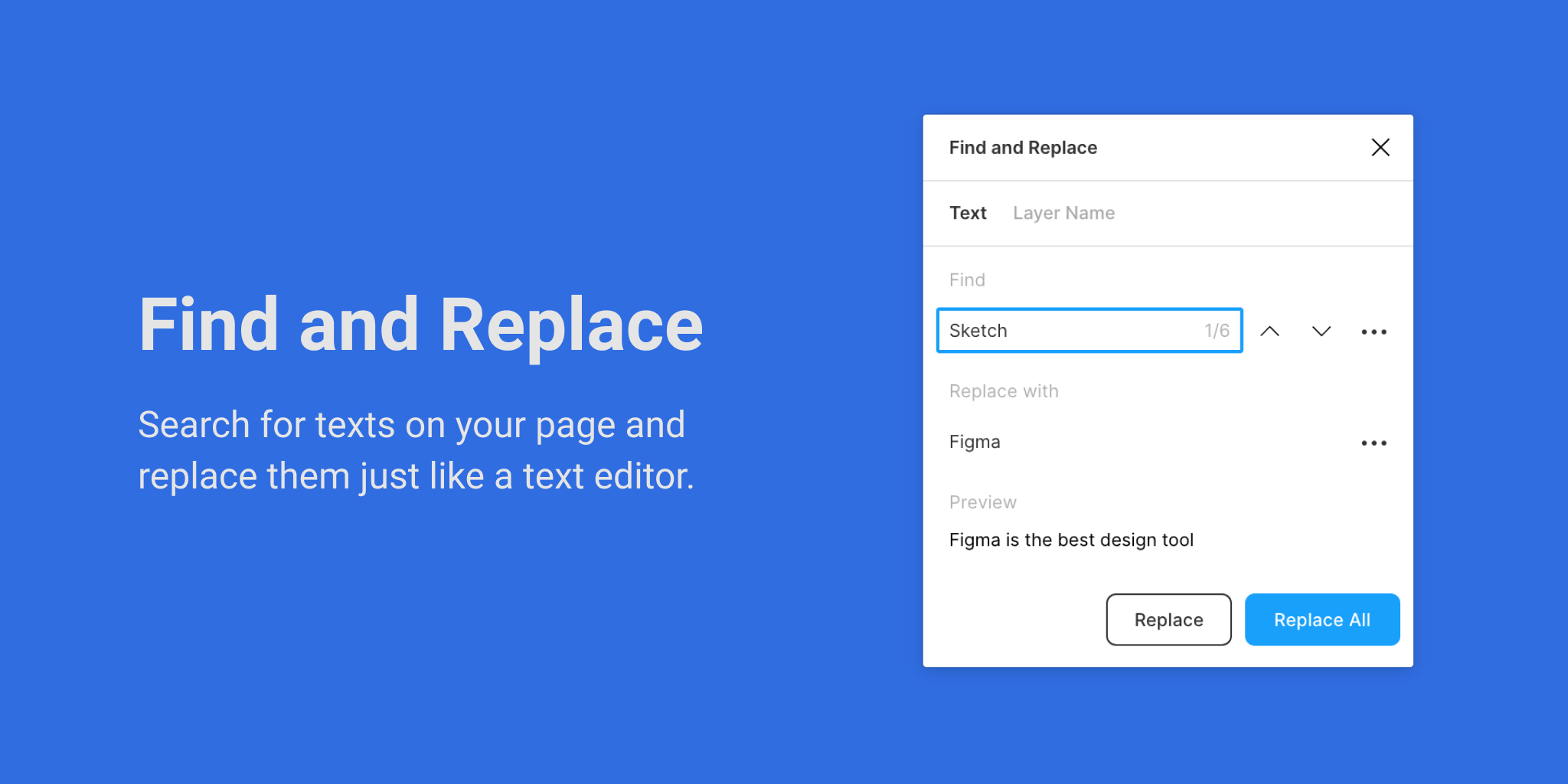
Find and Replace

鬼便利度:👹👹
テキストの検索や置換系のプラグインならこれ入れておけば完璧です!
シンプルですがしっかり役に立ってくれます!
https://www.figma.com/community/plugin/735072959812183643/Find-and-Replace
Iconify
![]()
鬼便利度:👹👹👹👹👹👹
絶対いれましょう、素材サイトをあさってる時間が激短します。とくにアイコン系の素材を検索することって地味に多いと思うのでその作業が軽減されることが大きな救いです。
いろんなサイトからアイコンを参照できるのも便利なポイントです。
https://www.figma.com/community/plugin/735098390272716381/Iconify
Icons8 Background Remover
![]()
鬼便利度:👹👹👹
背景削除系のプラグインです、用途的にたくさん使うかというと微妙なんですが初めて使った時に地味に感動したので入れてみました。
他にも背景削除系はたくさんあるんですが自分はこれ一本で間に合うなという印象です。にしても綺麗に抜く、すごい。
https://www.figma.com/community/plugin/997643096679511216/Icons8-Background-Remover
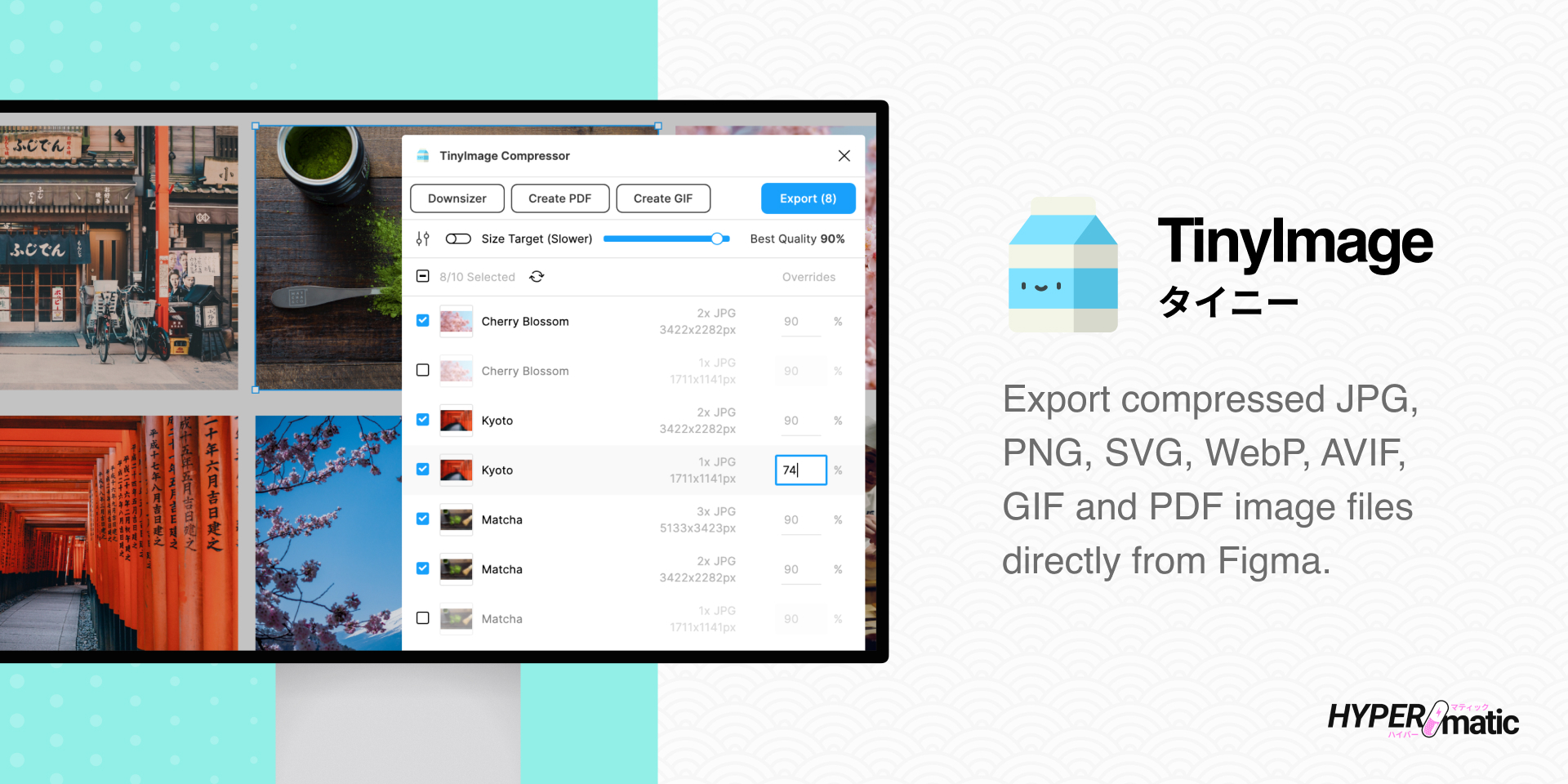
TinyImage Compressor

鬼便利度:👹👹
書き出しのプラグインで有料プラグインですがあまりに便利すぎるのでピックしました。
Figmaの書き出しは「倍率&拡張子」ごとにしかまとめて書き出せないんですよね、なので1.5倍のjpgと2倍のpngはどう頑張っても一度に書き出せないわけです。
それがこのプラグインの目の付け所でファイル内のエクスポート設定されているオブジェクトを一気に書き出すことが出来ます。さすが有料プラグイン。
無料トライアルがあるのでぜひお試し下さい。
https://www.figma.com/community/plugin/789009980664807964/TinyImage-Compressor
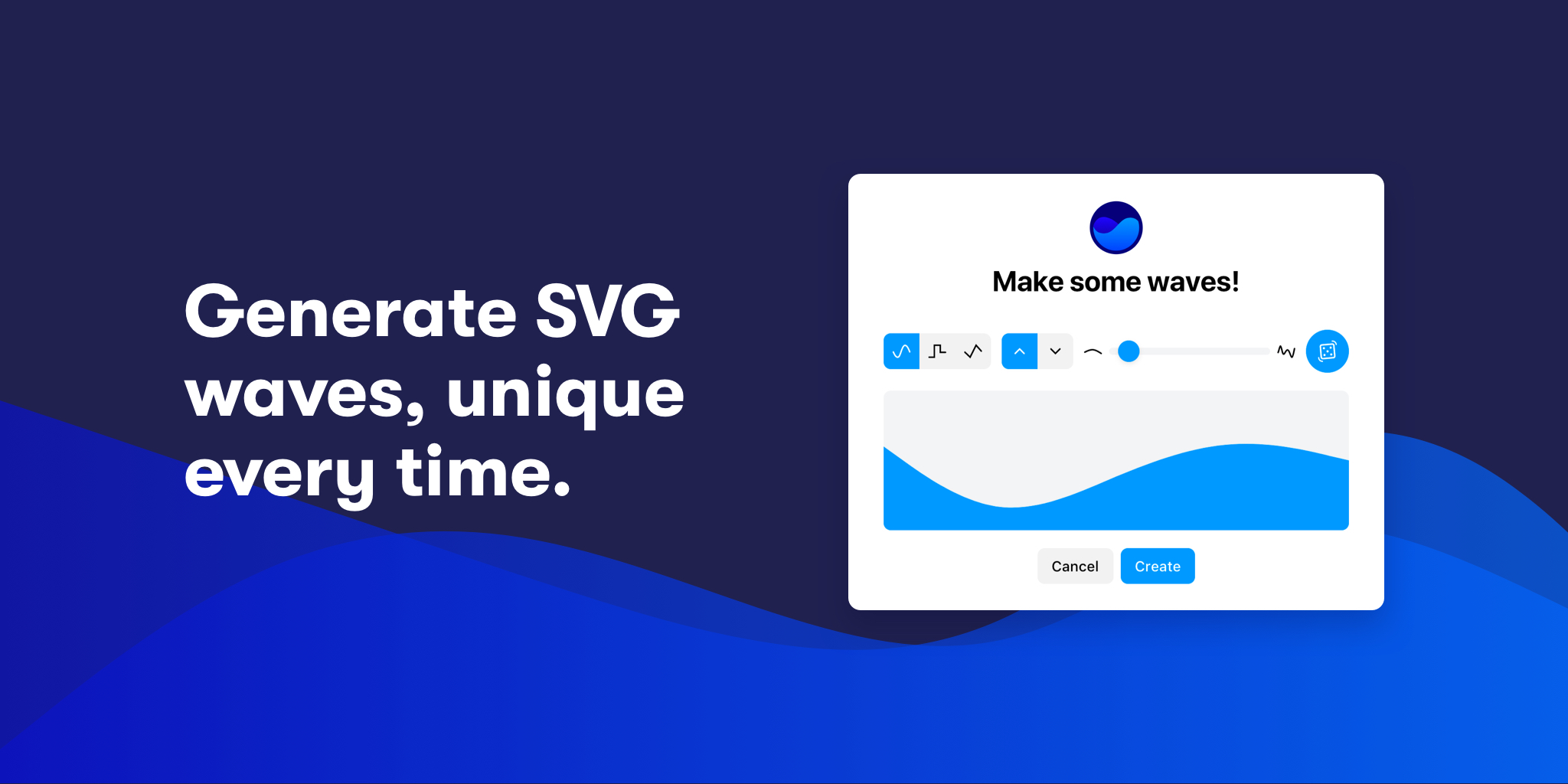
Get Waves

鬼便利度:👹
いわゆるSVG的な波のデザインをwebデザインに限らずよく使うと思います、その波を生成してくれるプラグインです。
ランダム生成なのでいい波がくるまで生成ボタンを連打しましょう。
https://www.figma.com/community/plugin/745619465174154496/Get-Waves
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




