
これからFigmaを始める方向けに順を追って記事を書いていこうと思います。
完成形
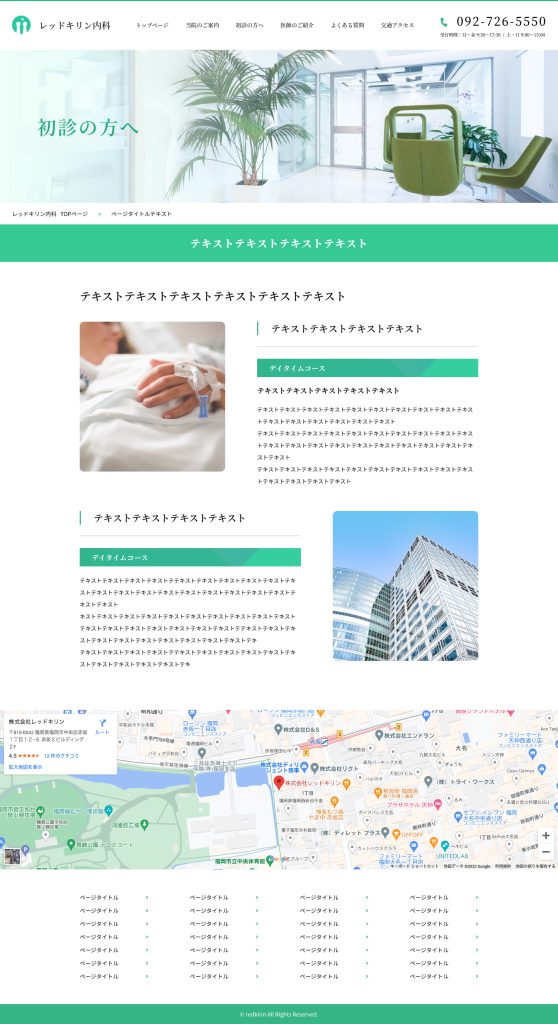
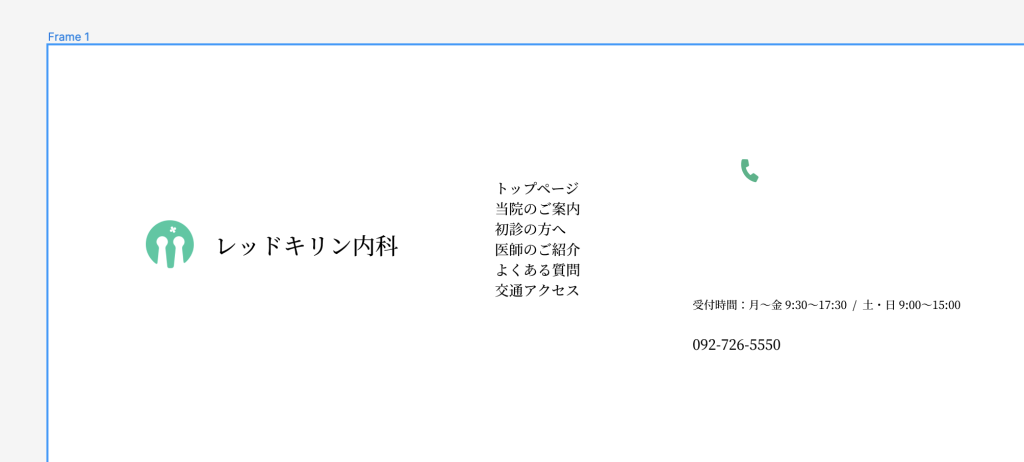
最終的な完成形はこちら

この様な病院サイトのWEBページを目指して作成していきます。
作成準備
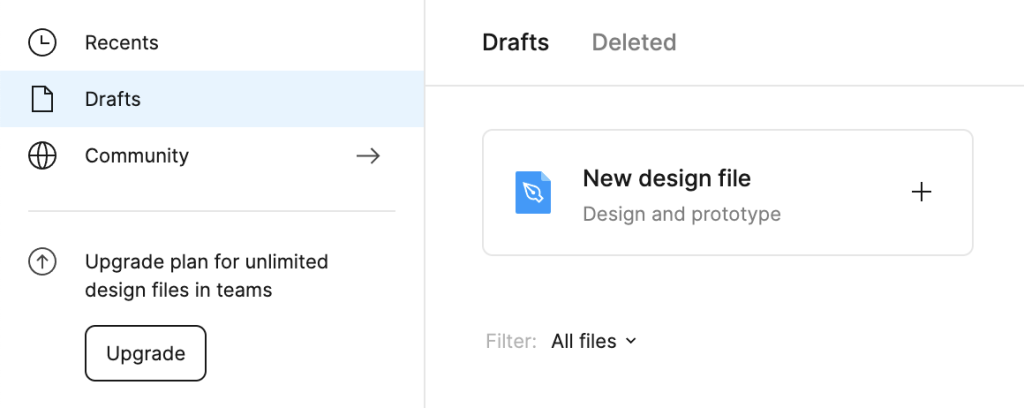
Figmaを立ち上げ、「Drafts」の中で新規デザインファイルを作成していきましょう 「New design file」をクリックします。


何もないキャンバスが作られましたか? これで準備完了です。
フレームを作成
まずはフレームを作成します、これはPhotoshop、Illustratorでいうアートボードと考えて問題ありません。
ショートカットキー「F」にて画面をドラッグすれば作成完了です、大きさは適当で構いません。

それではヘッダーの作成にかかりましょう!
ヘッダーの作成
必要素材の準備
ヘッダーに必要な「ロゴ」、「メインメニューの項目テキスト」、「電話番号」、「診療時間」などを準備します。

こんな感じでOK
メインメニューの作成
メインメニューから作りますが項目をひとつずつテキストレイヤーで作成する必要はありません。
先程つくった改行にて縦並びになっているレイヤーを分割して作成します。
分割するプラグインが必要なのでこちらからダウンロードします。
https://www.figma.com/community/plugin/739048247603902878/Nisa-Text
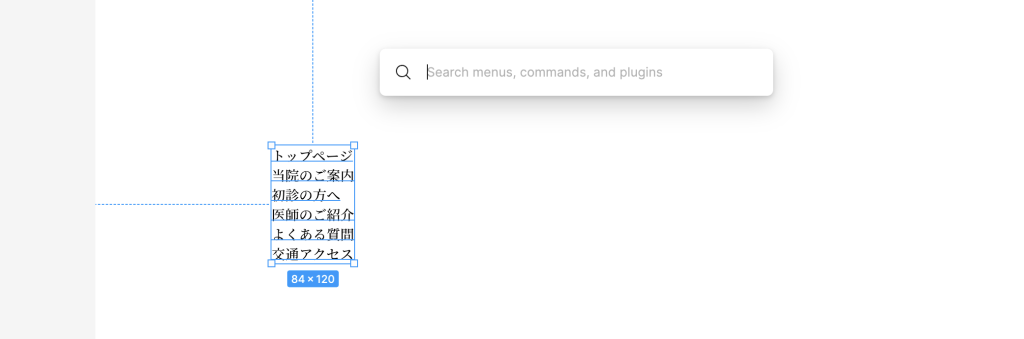
プラグインを走らせた上で先程の縦並びレイヤーを選択してショートカットキー「command + /」をクリック

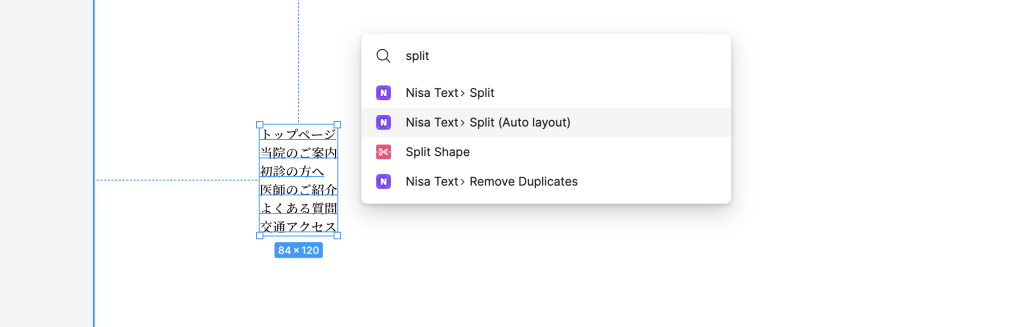
こんな検索窓が出てくるので「split」を入力。

この中から「auto layout」付きの分割メニューをクリックします。

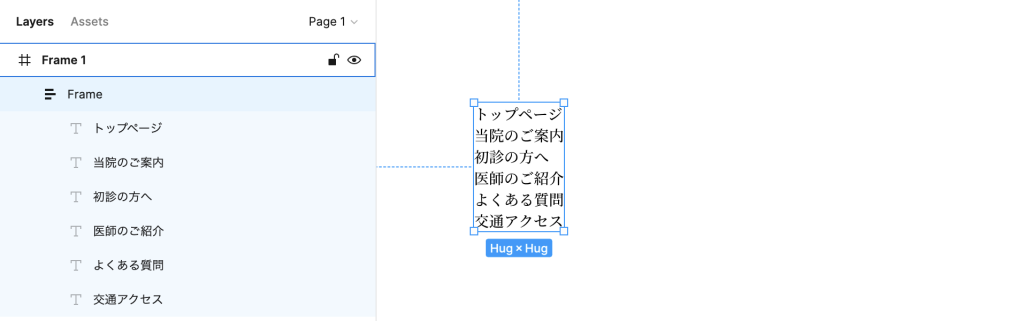
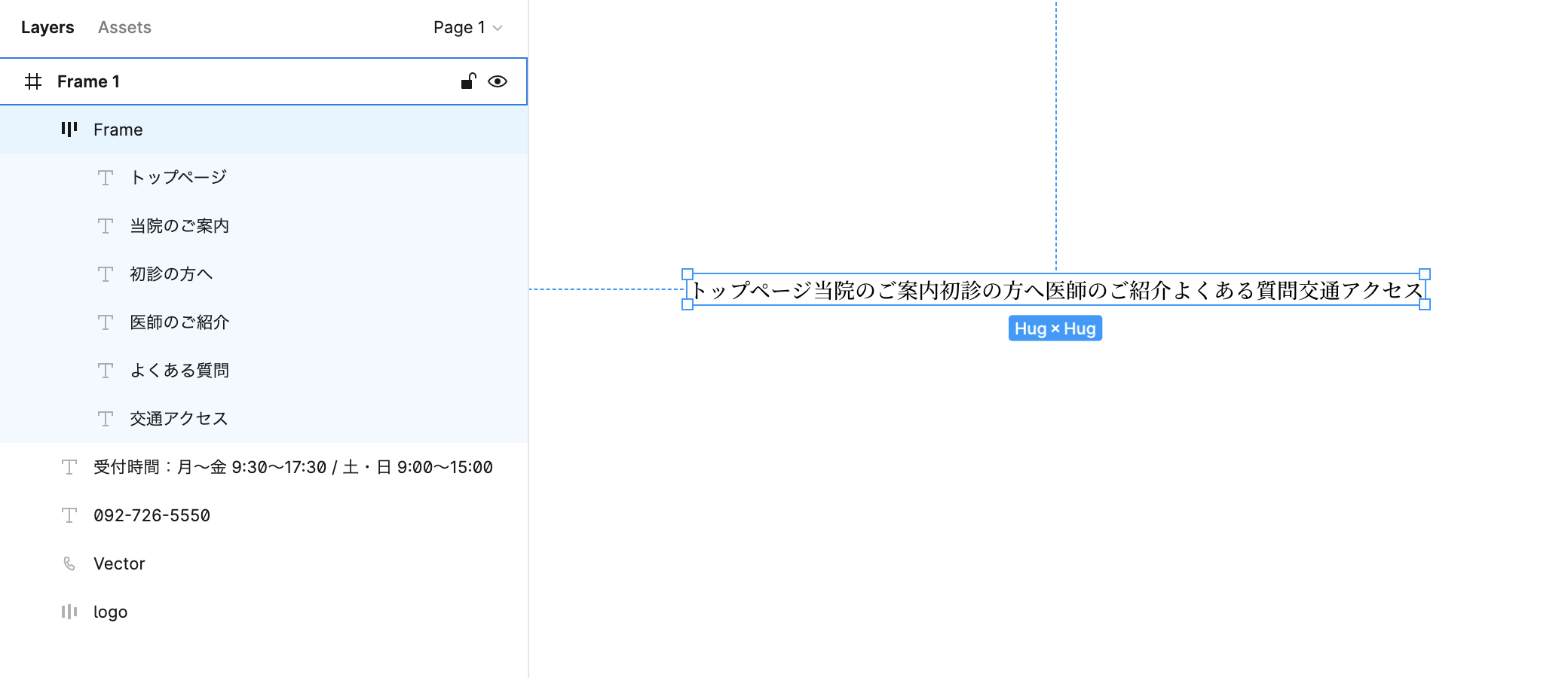
一見何も変わりありませんがレイヤー構成がFrameになり分割されていることがわかります。

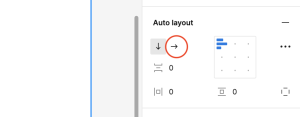
画面右側にある「Auto layauto」の設定箇所からレイアウトの向きを横に変更します。 すると…。

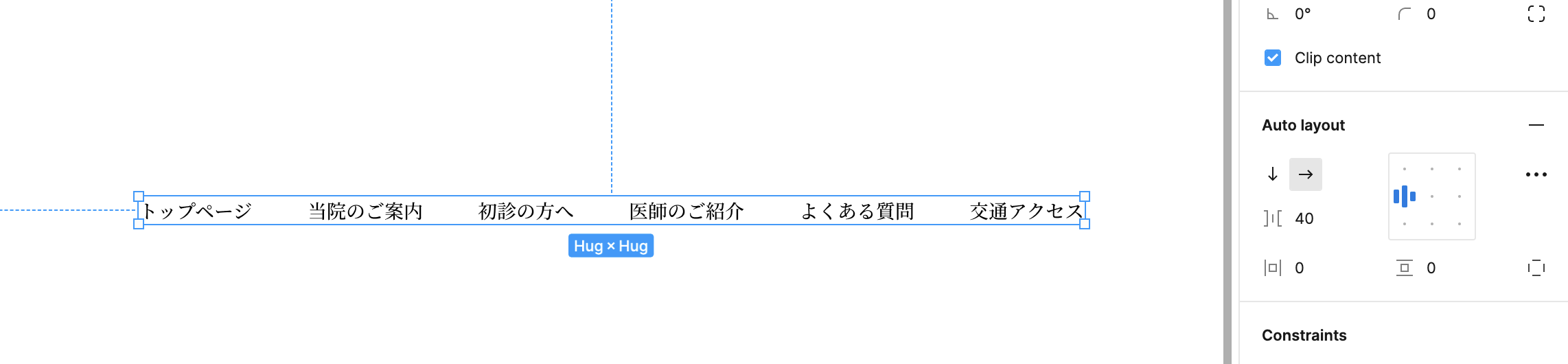
横並びになりました。

さらに「Auto layauto」の設定箇所から各項目間のマージンを40pxにすればメインメニューの完成です。
上図を参考に設定してみてください。
「Figmaで作るWebデザイン:第2回」に続きます。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




