こんにちは!今回はCSSのdisplay要素であるinlineやblock、inline-blockなどの値について勉強したことをまとめてみました♪
img・a・spanなどはinline
タイトルにあるようにimg・a・spanなどはinline要素です。
画像のような3つのaタグを書いてみました。
分かりやすいように背景色をつけています。
![]()
cssで特に何も指定していないのに横に並んでいますね!
このように、inline要素は横に並ぶ特徴があるのです!
そしてaタグの幅ですが、要素ぴったりまでしかありませんね。
なのでwidthとheightを100pxずつ試しにつけてみます。
![]()
変化は無いようです・・・
このように、inline要素は幅と高さの指定ができません。
p・div・ul・h1~h6などはblock
タイトルにあるようにp・div・ul・h1~h6などはblock要素です。
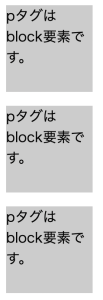
画像のように3つのpタグを書いてみました。
こちらも分かりやすいように背景色をつけています。

縦に並んでいますね!
先ほどのaタグのようにinline要素は横に並びますが、pタグのようなblock要素は縦に並びます!
そしてこちらは要素が幅いっぱいまで伸びていますね。
先ほどaタグには幅と高さの指定が効きませんでしたが、block要素であるpタグはどうでしょうか。先ほどと同じようにwidthとheightを100pxずつつけてみました。

効きましたね!
このように、block要素には幅と高さの指定ができます。
display: inline-block;とは?
inline-blockとはざっくり言うと、inlineとblockの両方の性質をあわせもったものです。
先ほど高さと幅の指定が効かなかったaタグにdisplay: inline-block;をかけてみると・・・

並びは横並びのまま幅と高さの指定ができました!
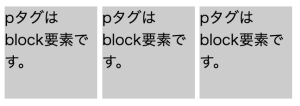
そして先ほど縦並びのまま幅と高さの指定ができたpタグにもdisplay: inline-block;をかけてみると・・・

幅と高さの指定を保ったまま横並びになりました!
このようにinline-blockは、配置はinlineのように横並びに、中身はblockのように幅や高さの指定ができるようにしてくれます!
いかがでしたでしょうか!
なかなか難しいですが一緒に頑張りましょう☆
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




