こんにちは。
今回は最近デザインの現場によくでてくる「アレ」のご紹介です!
「アレ」とは?

これです。
最近デザインでよく見ますよね!!
写真をこいつでマスクしたり、たくさん散らして柔らかい雰囲気を出したり…
まじでなんて名前なんでしょうね…これ? 豆…みたいなやつ。
デザインで使ってみよう!と思って作成方法を調べようと思ったら名前がわからないからググれないという笑
日本語でなんと呼ぶのかまだわからないんですが…英語だと「blob shape」「abstract shape」なんて言葉で書かれることが多いですね。
作り方
パスの造形ですからいっちょイラレで描いてみましょう。
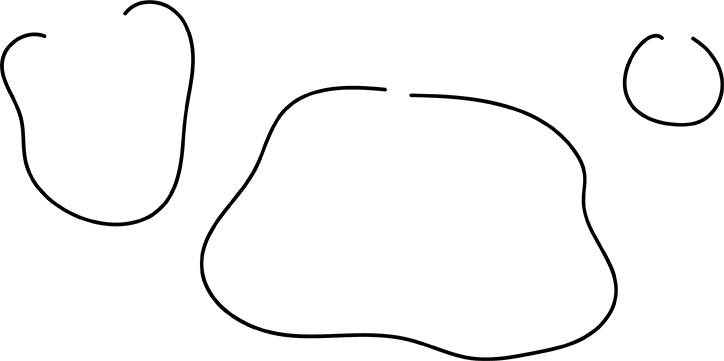
まずは「ブラシ」を選択してざっくり大まかな形を描いてみましょう。
ほんとざっくりで。

うん、こんな感じ。
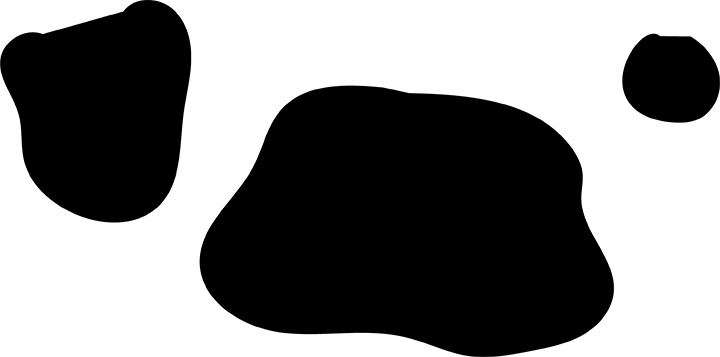
ブラシでかくと線だけになるので選択して色を反転しましょう。

塗りの色がついて形状がはっきりしました。
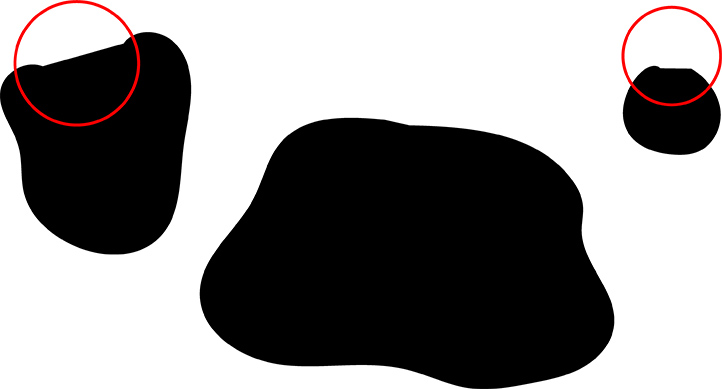
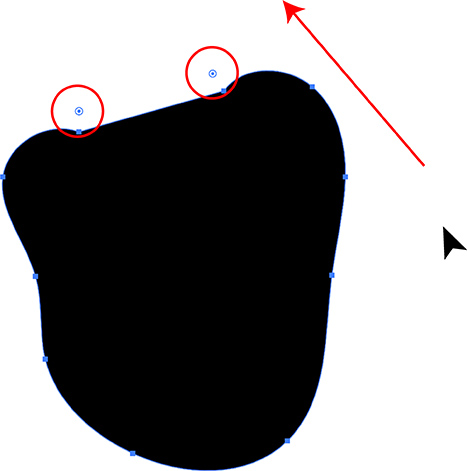
赤枠でくくった部分が直線的で気になります、修正してみましょう。

ブラシで描くとストロークの最終地点がつながりません。
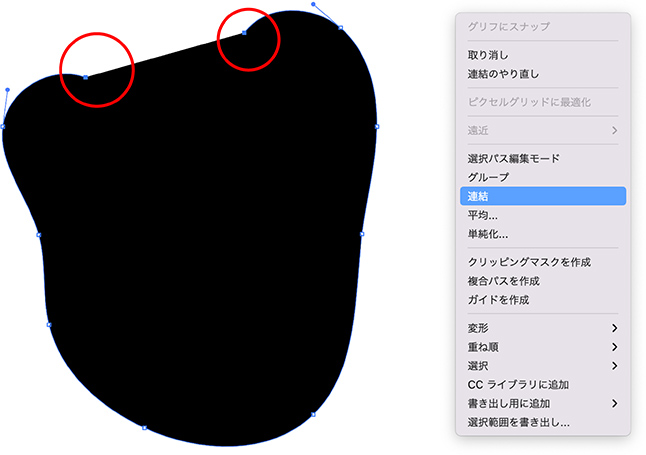
この2点を選択して右クリックしたら「連結」をクリック。

そのまま、表示される◎をどちらでも良いので赤矢印方向にドラッグして引っ張りきります。

きれいに曲線化されたはずです。
残りも同じように修正して、それぞれに色などつければ出来上がり。

さらに気になれば「ワープツール」を選択して形状をぐにぐに変えちゃったりすると良いですよ!
Figmaでも
Figmaの場合もパスのツールがあるので気合で描けそうな気もしますがプラグインがあるのでそっちでやってみましょう。
こちらからインストール
https://www.figma.com/community/plugin/739208439270091369/Blobs
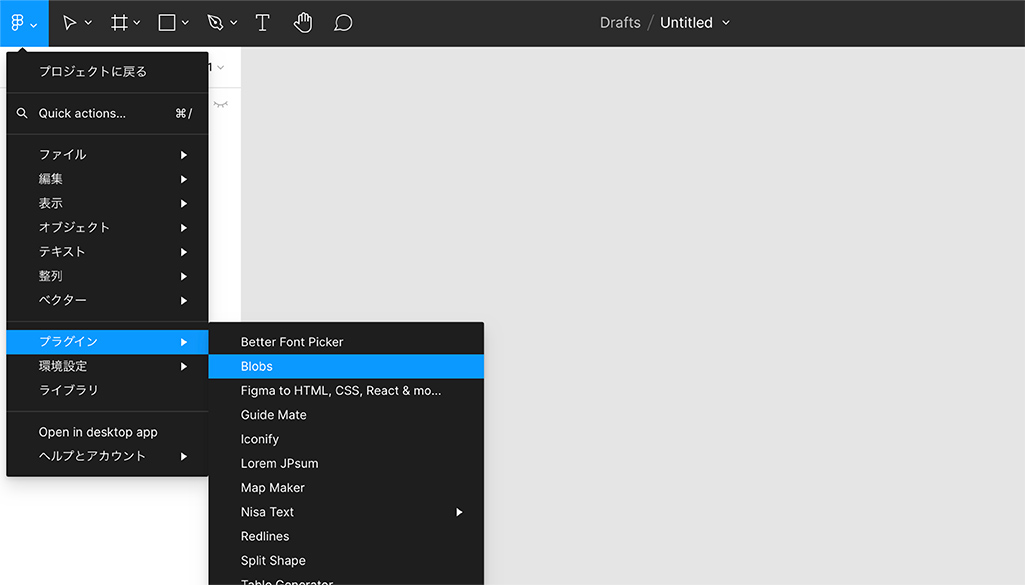
さっそくプラグインから実行すると…

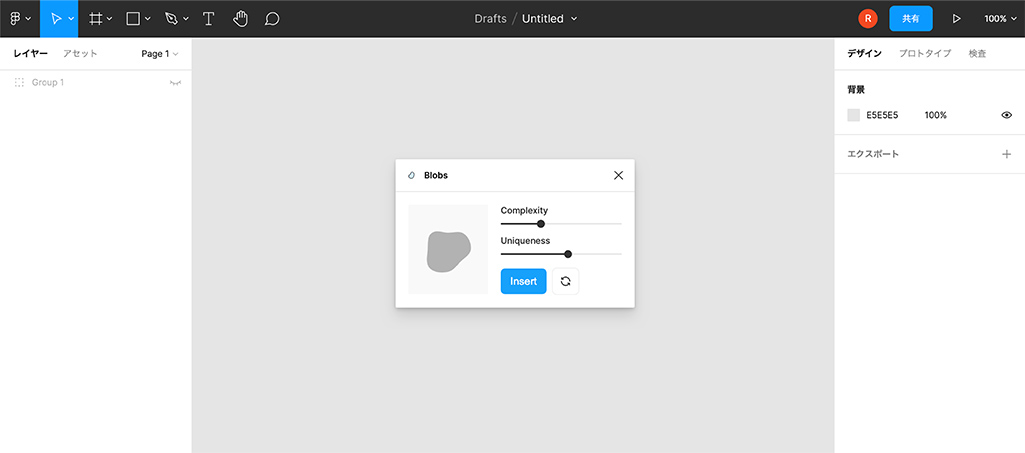
ポップアップが出てきましたね!
もうこの時点で大体わかると思いますが「complexity」と「Uniqueness」で形状の複雑さと独自性をコントロールできます。

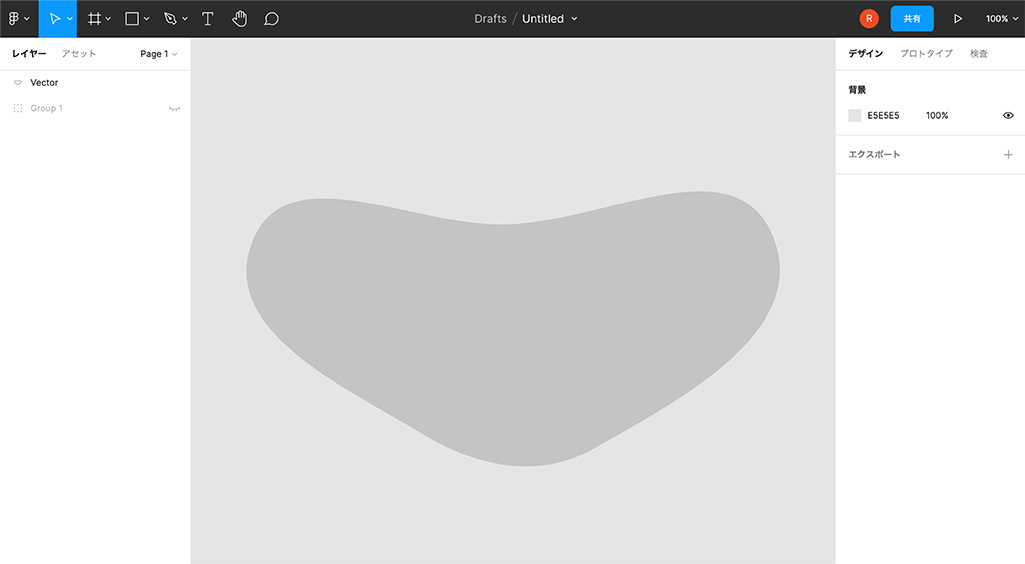
好きな形が決まったら「insert」ボタンでキャンバス上に出力。

お〜っ
このエリアにはどうしてもこの形が必要!って時があるのでイラレは結局つかうんですけどね。
ただこのお手軽さは相当便利。
以上、最近よくみかけるデザインパーツ「アレ」のご紹介でした!
それではまた。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




