こんにちは。
デザイナーの皆さんFigma使ってますか?
今回はオススメのfigmaプラグインをご紹介します。
Figma to HTML
WEBデザインの過程で「参考サイトのここのパーツをちょっとアレンジして使いたいな〜」なんて時にオススメなプラグインです。
Figma to HTML, CSS, React & more!
まずは上記リンクからプラグインをインストール。
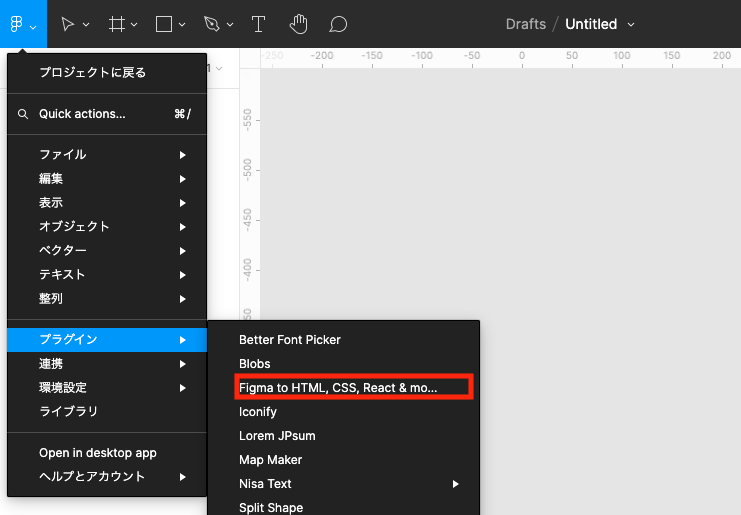
次にファイルを新規作成して左上のメニューから「プラグイン」→「Figma to HTML,CSS,React & mo…」とすすんだら…

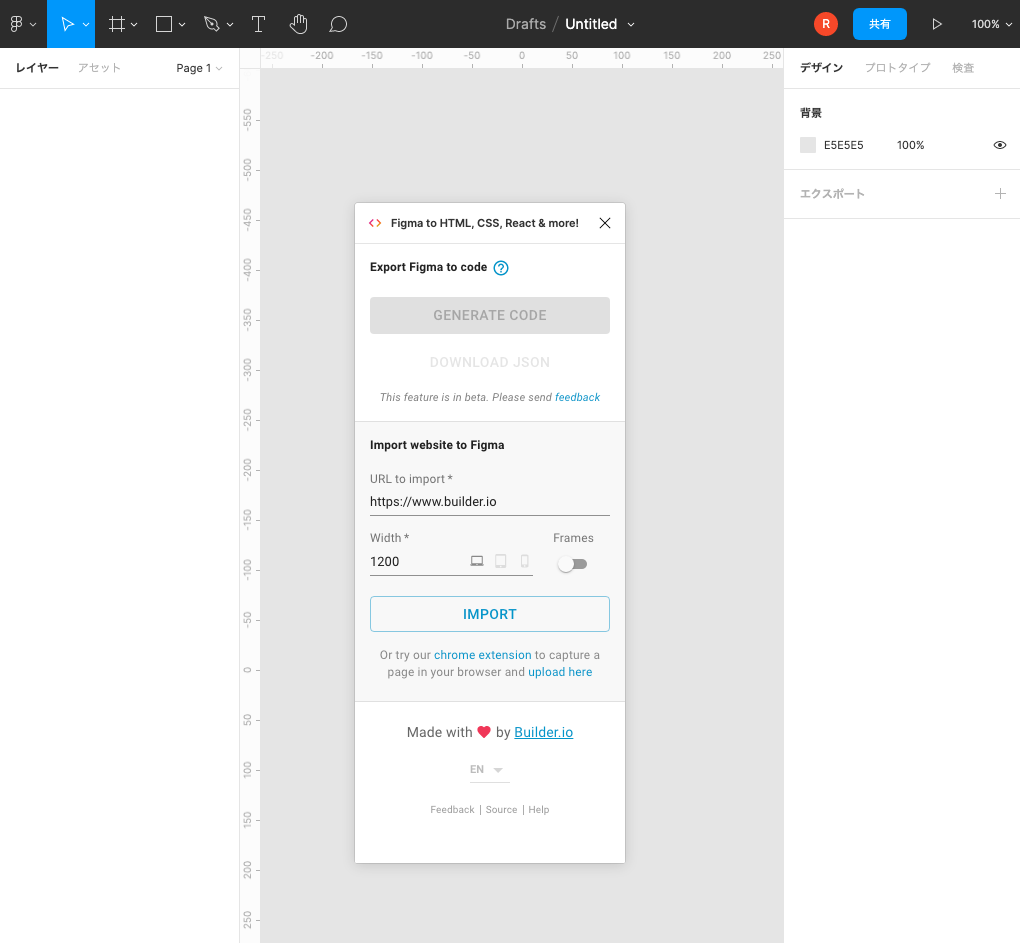
こんなポップアップが表示されます。

- 上記ポップアップ内の「URL to import」部分にトレースしたいサイトのURLを貼り付けてください。
- つぎに「Width」部分にてトレース時の幅を指定します。
- これで準備OK!最後に「import」ボタンで出力です。
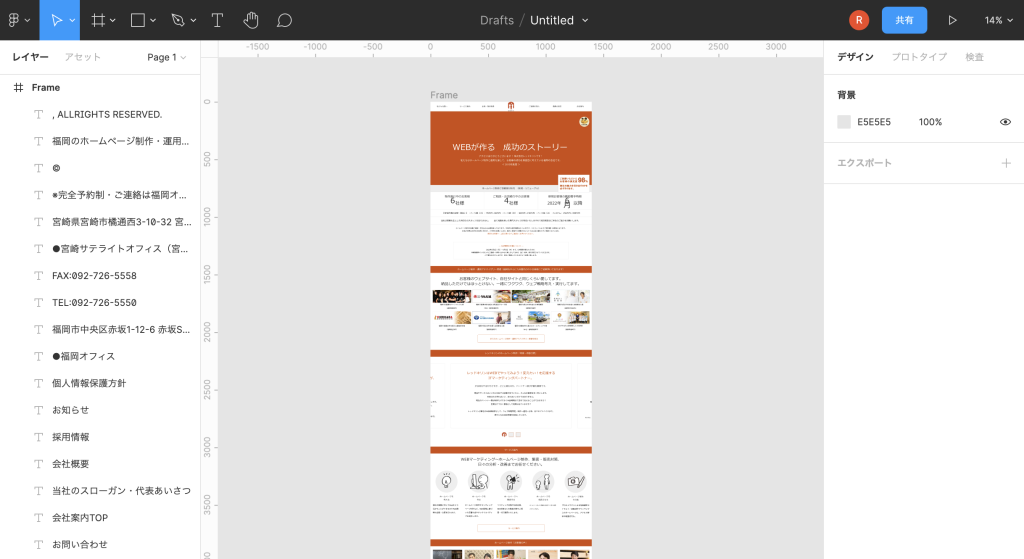
しばらく待ったら( 2.3分くらい )各要素がテキスト・レイヤー分けされて出力されます。

精度に若干の難あり…
とても便利ですが完全にそっくりそのまま起こせるかというとそんな事は無いですね。

ふむふむ…

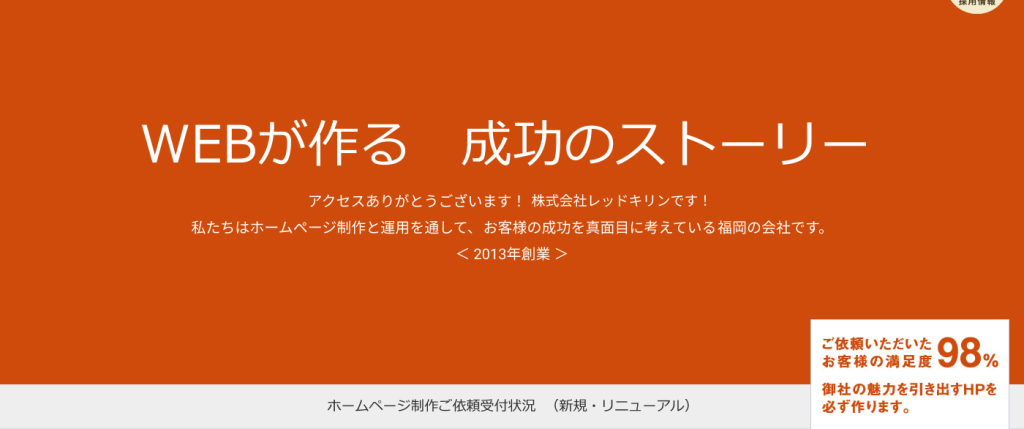
むむむ、フォントがすべてゴシックになっちゃってますね。

ここは割といい感じ。

あらー…なにやらCSSの背景指定されている部分などが起こせてない感じしますね。
ただ、こういう部分も理解した上で使用すればなかなか便利なプラグインなのではないでしょうか!
それではまた。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




