画像ファイルはありとあらゆる場所に存在しています。
身近すぎて気づかないけどよく観察すると沢山あるのはさながら美容院や歯医者のようです。
そんな画像の問題の一つとして容量の問題があります。
「あまり自分は関係ないかな」と思った方もいるかも知れませんが、スマホの容量が殆ど写真で埋まったりwebサイトの表示やSNSへの画像の投稿時間でイライラした方は必ずいるはずです。
去年からページの表示速度もSEOに関連するようになりました。
その項目の中でも画像の圧縮はとても大切なものになっています。
実際そのためにこの記事を見つけた人もいるのではないでしょうか?
画像の圧縮にも様々なツールがあります。今回は私が使った圧縮ソフトを紹介&比較していこうと思います。
Squoosh
まず最初に言うべき特徴はGoogleが公開しているWEBサービスだということでしょう。 PageSpeed Insightsでもこれの使用を推奨しています。
そして一番の特徴は他と比較してとにかく多機能だということです。
リサイズ・形式の指定も可能でWEBPにも対応しており、変更後の画像や容量を確認しながら調整できるので、画像圧縮ツールと言うよりエンコーダーという感じがします。
その他色数など詳細な設定が可能なのは他にはない特徴だと思います。
デメリットとしては一枚ずつの圧縮しか行えないという点です。特にWebなどでは大量の画像をまとめて圧縮することが多いので枚数によってはかなり時間が変わってきます。
大量圧縮には向いていませんが機能が豊富なので数枚であればとてもおすすめです。

Pngyu
https://nukesaq88.github.io/Pngyu/ja.html
こちらはMac専用ソフトかつPNG専用となります。 条件は限られていますがさっと起動できて圧縮した画像をそのまま上書きできるのでかなりスピーディーな圧縮ができて重宝しています。
TinyPNG
こちらはWEB上のサービスで有名なので既に使っている人も多いと思います。
ブラウザ上にファイルをドラックアンドドロップするだけで簡単に圧縮でき、複数ファイル対応jpg・pngだけでなくwebpにも形式にも対応している無難に使いやすいサービスになっています。
Compressor.io
こちらもweb上のサービスでなのですが
- jpg・png・webpだけでなくSVGやgifにも対応
- 圧縮後と圧縮前の比較が可能
- 複数枚の圧縮にも対応
- 画質を落とさないロスレス圧縮も可能
ととても機能が豊富です!
ですが1日に圧縮できる枚数が50枚と決まっています。
年間$50(記事執筆時点で5700円くらい)のProにすることで圧縮も無制限になり、解像度指定・クオリティ指定も可能になるので画像圧縮のかなり強い味方になってくれるでしょう。
Photoshop
https://www.adobe.com/jp/products/photoshop.html
言わずとしれた画像編集ソフトPhotoshopですがこれにも画像圧縮機能が内蔵しています。
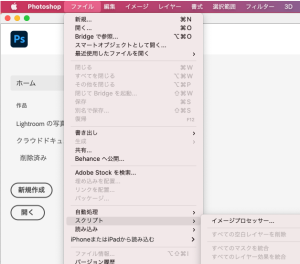
メニューのファイル>スクリプト>イメージコンプレッサーから起動することができます。

特徴としては画質の劣化が少ないことと、フォルダ指定で大量のファイルをまとめて圧縮できることです。また解像度の変更も同時にできるので最近はだと商品画像の解像度一括変更にも使いました。
画像の多いLPサイトの画像の圧縮にとても重宝しています。
ただしPhotoshop自体が有料で圧縮のためだけに買うようなソフトではないので、普段から使っている人はともかく、使っていない人には選択肢に入りにくいかもしれません。
あと保存形式がJPEG・PSD・TIFFに限られます。
ImageOptim
こちらは画像のメタデータを消去するソフトで他ソフトとの兼用で容量削減にかなり貢献してくれます。画質の劣化無しで圧縮をもうひと押しできるのでオススメです。特にフォトショップのファイルではかなり貢献してくれます。
Squoosh・TinyPNG・compressor.ioではそこまでかも。
ちなみに他と同じように非可逆圧縮も可能です。
ここまで数種類のソフトを紹介しましたがここまで読んだ方々が思っているだろうことは結局どのソフトが良いの?ということだと思います。
次回は[比較編]として圧縮率、画質の劣化などを調べてみようと思います。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




