
VSCodeやAtomなどフリーでも人気のエディターがありますが、弊社では開発にPhpStormを用いています。
(上の画像はチカチカしすぎて色を抑えられた起動中のPhpStormちゃん)
金額の壁があるのか使用率は劣りますが使い始めると開発には絶対に手放せない最強のエディターになると私は思っています。
今回は弊社エンジニア総勢1名(私しかいないので)がPhpStormで使用しているプラグインを3つ紹介したいと思います。
弊社では他のJetBrains製エディタは導入していませんが、例えばIntelliJ IDEAやWebStormでも利用できるプラグインだと思います。
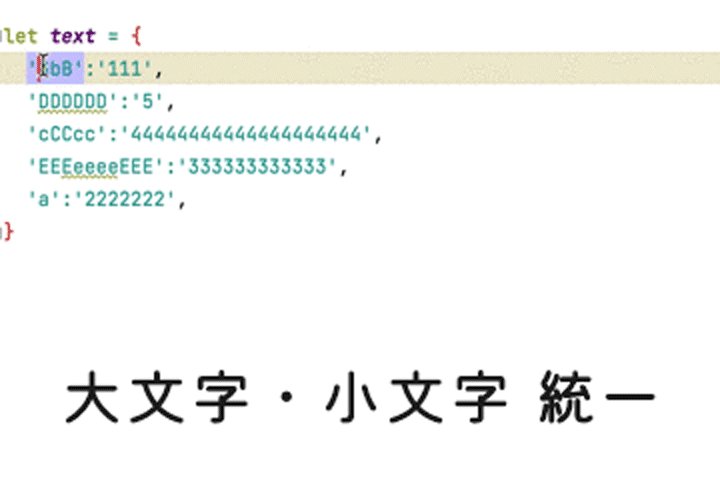
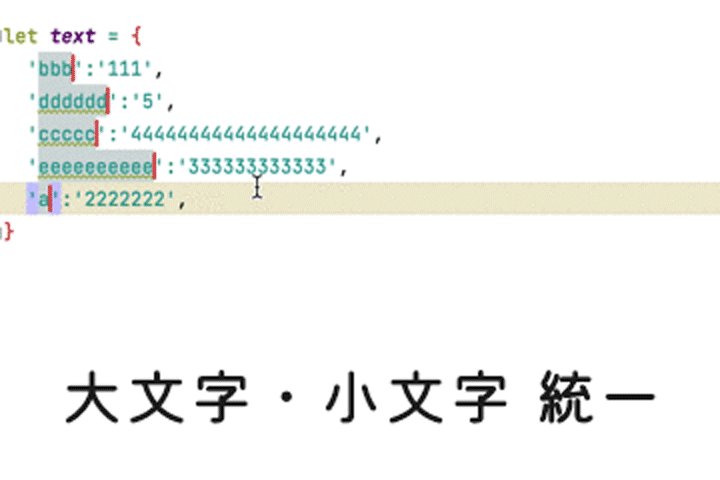
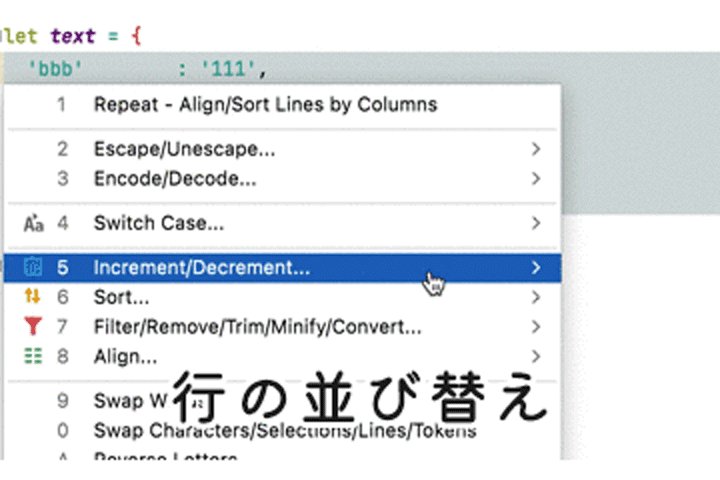
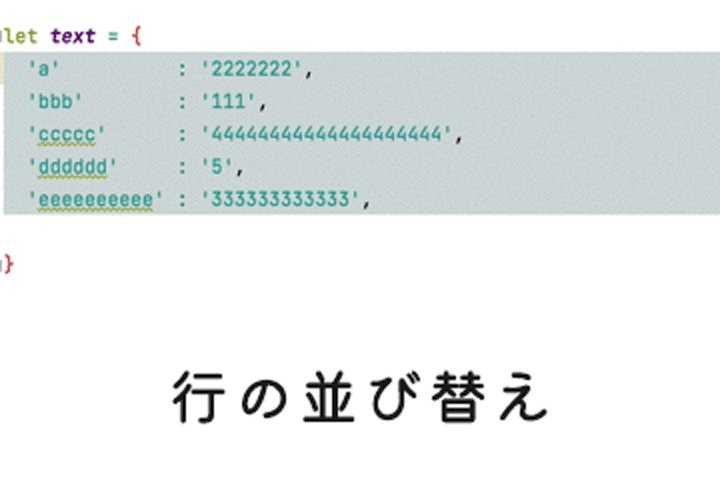
1.String Manipulation
行のソート、大文字・小文字や複合語の切り替え、文字の整列などなど文字列を変換する機能が多数揃ったプラグインです。
このgifのように見るも無残な配列も瞬時に整える事ができます。

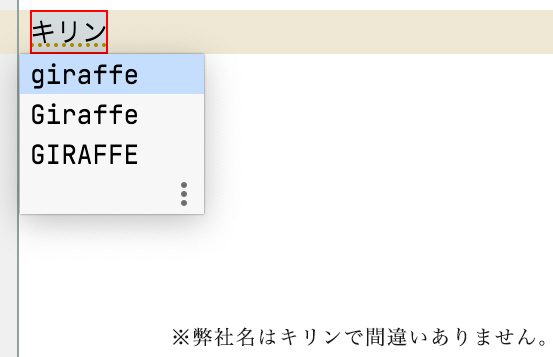
2.Translation
私は作業の効率化にコピペは必須だと思っているのですが、翻訳へのコピペは地味に時間がかかります。
そのコピペを省略できるので効率アップに結構貢献してくれています。全小文字、全大文字、先頭のみ大文字の3つが候補に出てくるのはキャメルケースを多用する私にとっては結構助かってます。(添付画像参照)

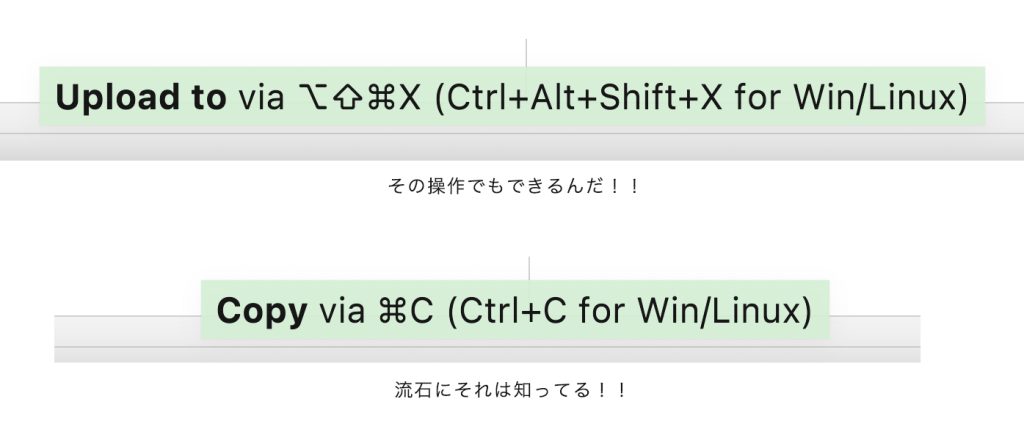
3.Presentation Assistant
メニューから操作を行ったときにショートカットが設定されていればショートカットキーをを教えてくれます。
覚えるのにも便利なのですが、何か間違って押したときに何をしたかわかるので誤操作防止にも役に立ちます。

よく使っているものは主にこのくらいです。
他にもインストールしているものはありますし、私の知らないだけで便利なプラグインはまだまだあると思います。
ですが私が紹介できるのはこれくらいでプラグインの追加はあまりしていません。
「プラグインを入れまくって君だけの最強エディターを作ろう!」と言った感じのVSCodeとは違い、JetBrains既に欲しい機能が備わっっていることが大半です。
そうPhpStormはありのままの姿で最強なのです。
ということで次回はPhpStormの布教のため、オススメの機能紹介をしていきたいと思います。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




