| 2025年5月30日追記:当社への質問用Chatを設置しました!!!(右下のやつ) 同じくChatGPTのAPIを使っていますが記事のものより改善してるので、実装例としてこちらも是非参考にしてみてください。 |
最近何かとAIAIAI…という話をよく聞きます。
正直私はネガティブな話題が多く、避けていました。しかし、実際に使ってみると楽しく、記事のネタにもなるので、ここに記録していこうと思います。
今回はWeb上で、PHPとJavaScriptを使って非同期でChatGPTのAPIを呼び出す方法を解説します。
サンプルとしてチャットのようなものの実装方法も作成しているので参考にして下さい。
API keyを取得する
まずは下記のページからOpenAI APIのAPI keyを取得します。
料金が発生するのでクレジットカードの登録が必要になります。https://openai.com/blog/openai-api
取得したら一旦そのAPI keyは控えておいて下さい。
このAPI keyは他人に知られてしまわないように気をつけて管理しましょう。
API keyが知られてしまうと、他人に使われてしまう危険性があり、あなたへの請求で誰でも使えるようになってしまうので気をつけましょう。
APIは金額上限を定められるのでそれを設定しておくこと、上限に行って止まってしまったときのための分岐を書いておくことをおすすめします。
APIを作る
まずはAPIを呼び出すAPIを作ります。
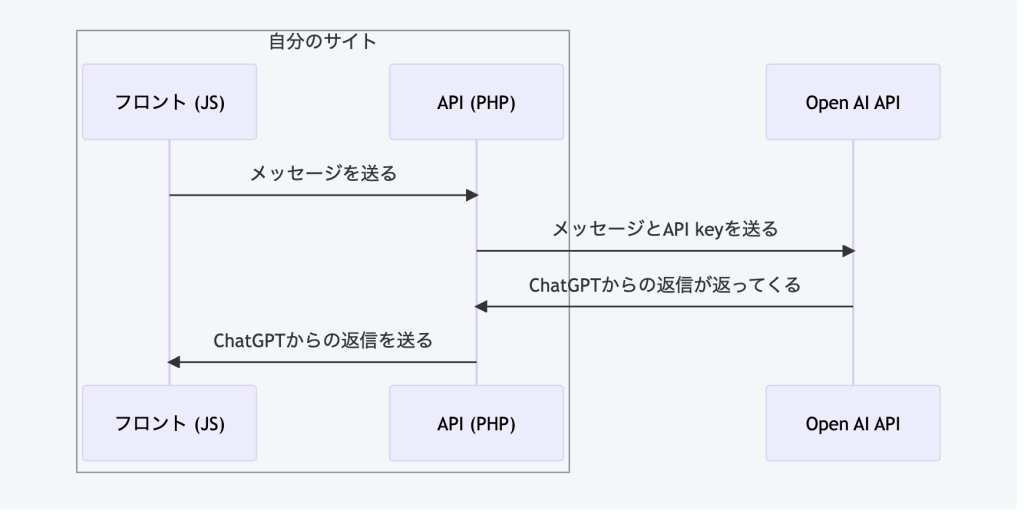
非同期通信※で呼び出す場合、JSのみで呼び出すとAPI keyをフロントに書かなければいけなくなり他人に知られてしまうので、下記の図のように一旦PHPを挟んで呼び出します。
※非同期通信:ページを再読み込みせずに新しい情報を取得すること⇔同期通信:ページを再読み込みして新しい情報を取得すること
PHPはサーバ上で処理されるため、ユーザーの見られない場所にAPI keyを置くことができます。

ちなみに上の図はMermaidという記法で作成しました。便利です。
今回はPOSTでメッセージを送りcURLでopen AI APIを呼び出す下記のようなコードになりました。
<?php
// 成功した場合はメセージを、失敗した場合はfalseを返す
// apiはreturnではなくechoで返す。
if (isset($_POST['message'])){
$call_result = call_chatGPT($_POST['message']);
echo ($call_result)? $call_result : 'false';
}
else {
echo 'false';
}
// この関数だけ使うことも可能
// 引数にメッセージを入力して使う
// 例:call_chatGPT('おはよう')
function call_chatGPT($prompt){
// 取得したAPI keyを入力 {}不要
// セキュリティを万全にするならapi keyの管理は工夫したほうがいいかも?
$OPENAI_API_KEY = "{your-api-key}";
$ch = curl_init();
$headers = [
'Accept: application/json',
'Content-Type: application/json',
'Authorization: Bearer ' . $OPENAI_API_KEY
];
// 送るメッセージや使うモデルを設定
// max_tokens 省略したらエラーが戻ってきたので入れといたほうがいいかも
$postData = [
'model' => "gpt-3.5-turbo",
'messages' => [
[
'role' => 'user',
'content' => $prompt,
]
],
'max_tokens' => 300,
];
// データを送信
curl_setopt($ch, CURLOPT_URL, 'https://api.openai.com/v1/chat/completions');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($postData));
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER, false);
// 成功した場合はメッセージを失敗した場合はfalseを返す
$result = curl_exec($ch);
if($result === false){
return false;
}
$decoded_json = json_decode($result, true);
return $decoded_json["choices"][0]["message"]["content"];
}
ほぼコピペで使えます!
今回は超安易版なのでメッセージを送りそれに返信を返すだけになっています。
つくったAPIにPOSTでデータを送る
後はこれにPOSTでメッセージを送るだけです!
今回は超ry なのでjqueryのajax通信を用います。
$.ajax(
{
type: 'POST',
url: 'api.php', // 先程作ったAPIにPOSTでデータを送る
data: { message: 'send_message' }, // send_message に送信したいメッセージを入れる
dataType: 'text',// 今回は返答だけ返すのでtext形式
timeout: 600000
}
)
.done(function(data) {
// 成功した場合は data 変数に入って返ってくる
console.log(data)
})
.fail(function(XMLHttpRequest, status, e){
// エラー
console.log(e)
});
後はこのコードを発火させたり返ってきたメッセージをDOMに入れるだけです。
実装例
私は例として下記のようなチャットアプリ風のものを作ってみました。
https://www.redkirin.co.jp/chatGPT_test/
ぜひ実装の参考にしてみて下さい
呼び出し部分コード
// #submitを押した時発火
$('#submit').click(function() {
let send_message = $('#message').val()
$('.input').addClass('disable');
// ユーザーが入力した文章を挿入
$('.message-wrapper').append('<p class="user">'+send_message+'</p>');
$.ajax(
{
type: 'POST',
url: 'api.php',
data: { message: send_message },
dataType: 'text',
timeout: 600000
}
)
.done(function(data) {
// 返ってきた文章を挿入
$('.message-wrapper').append('<p class="assistant">'+data+'</p>');
$('.input').removeClass('disable');
$('#message').val('');
})
.fail(function(XMLHttpRequest, status, e){
alert(e);
$('.input').removeClass('disable');
});
});
以上のような方法で、chatGPTを簡単に実装することができます。
次回はこのコードをベースに機能を追加する方法を紹介しようと思います。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□








