エンジニアならInternet Explorer(以下IE)知らない人はいないでしょう。
人によってはこれ自体をインターネットと呼びます。
そのIEのサポートが日本時刻で6月16日に終了し、 Microsoft製のブラウザはEdgeへ完全移行となります。
これによりIEでの挙動を考慮し使えなかったCSSやJSの記述が使えるようになります!!やったー!!!!!!
これは交通系ICの導入、バーコード決済の登場、WebMoneyの普及、サイゼリアで電子マネーが使えるようになったレベルの革命です。
IEでうまく動作しないためアロー関数やフレックスボックスを修正した方も多いのではないでしょうか?
今回はIEサポート終了で気兼ねなく使える様になるプロパティの中でも、 数点、すぐに使えるものをピックアップしましたので紹介しようと思います。
今回紹介するプロパティは基本IE以外の殆どのブラウザで動作しますが、
一応「Can I use」で使えるかを調べておくことをおすすめします。
scroll-behavior
ページ内リンクをクリックすることでなめらかに移動する「スムーススクロール」を超簡単に実装できるプロパティです。
今まではjsを用いていましたが私の体験上、scrollToはうまく動作しない場合があり、スムーススクロールのためだけにjQueryを読み込むこともありました。
ですがこのプロパティを使えばcssに1行、「scroll-behavior: smooth;」書き加えるだけで「スムーススクロール」を実装することができます。
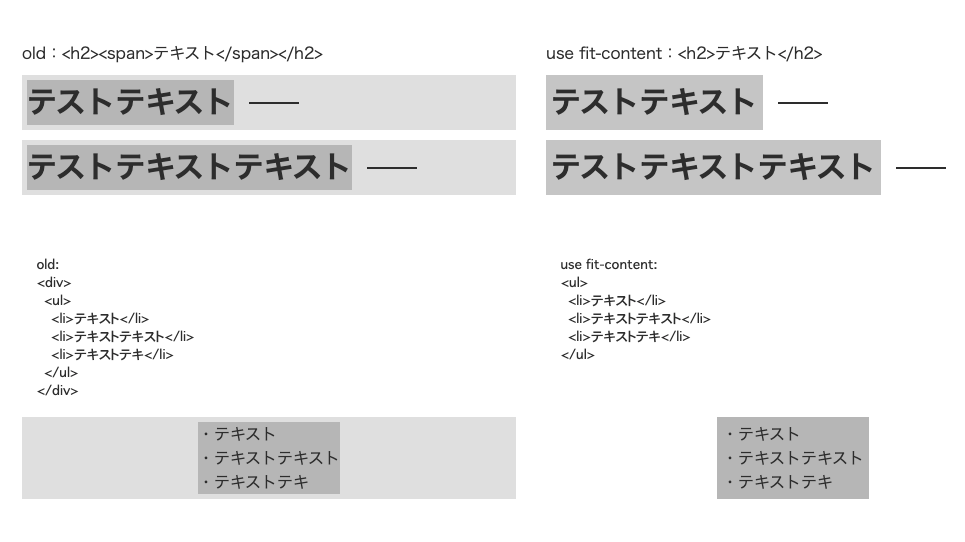
fit-content
要素の幅を中の要素やテキストに合わせたい場合は基本インライン要素にするか子要素と同じ幅を指定します。
ですが前者の場合思ったように配置できずに外側にdivを追加する必要が出てきたり、後者の場合固定値なので中のテキストに合わせたい場合、一つ一つ指定する必要が出てきます。
ですが、objectfitを使うことでHMLもcssの指定もスッキリさせることができます。
例えば、下記の画像のように文字の横に線を引きたい場合や、複数行のテキストを左寄せのまま中央に持ってきたいときにdivを追加しないで良いのでとても便利です。

object-fit
「imgタグの画像もbackground-imageのように配置したい!」
そんな夢を叶えてくれる魔法のプロパティです。
注意点としては、imgの親要素にwidthとheightの指定があることと,
imgのwidthとheightに100%を入れておかなければならない点です。

table セルにposition: relative;の指定が可能
これは使えるようになるというかIEのバグだった気がしますが……
IEではテーブルセルにposition: relative;を指定しても中の要素がそれに合わせて配置されませんでした。
いままでこれの対応のためにdivを追加しtableタグが見にくくなるということが多々あったので地味ですがかなり嬉しいです。
今回は以上にしたいと思いますが他にも脱IEで使えるようになる便利なプロパティはたくさん存在するので、また機会があれば紹介しようと思います。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□








